
すっかりと更新が止まってしまいましたが、質問があったのでひとつ
検証してみました。
ExtendedはPhotoShopの最上位バージョンですが3dファイルを
扱うことができます。
CS3を使ってためしてみました。

まずは3dモデルを書き出しますが、
今回は3dsMaxを使っているので3ds形式で書き出しました。
書き出す際に「MAXのテクスチャ座標を保存」にチェックを
入れておきます。

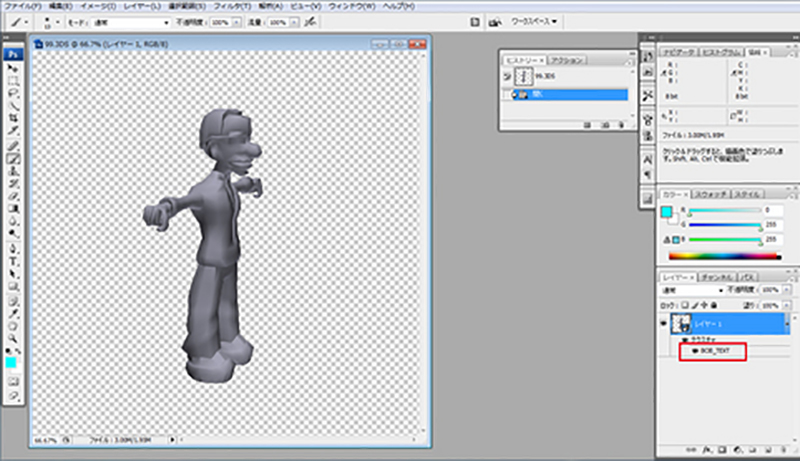
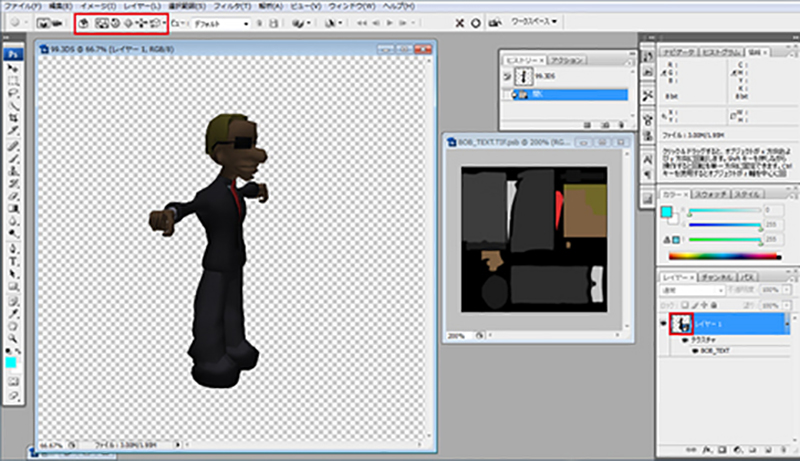
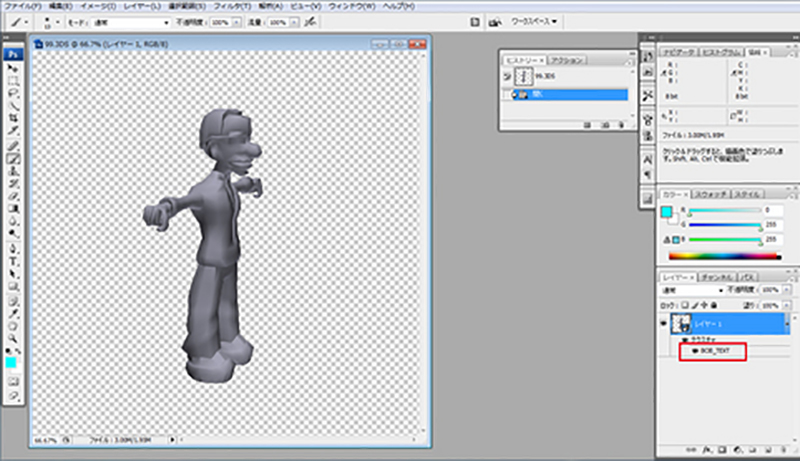
書き出した3dsをPhotoShopの「開く」のコマンドで普通に呼び出します。
テクスチャがついてこなかったので右下の赤枠の部分に注目すると、
「_Text.tif」と書かれていて、テクスチャファイルを
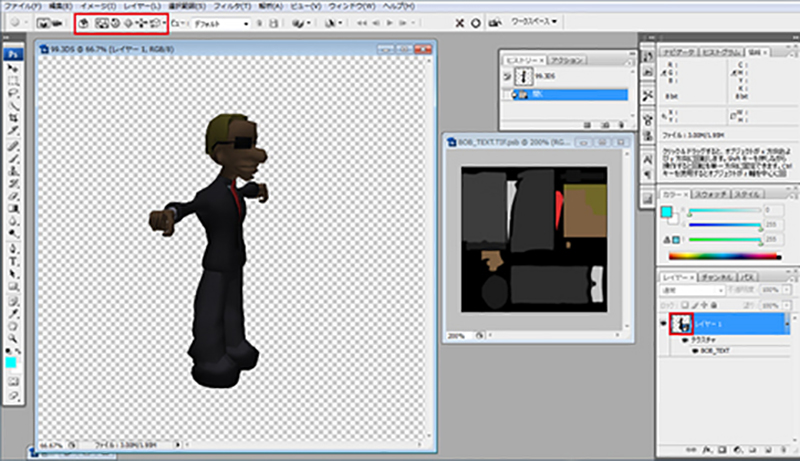
同じ名前・ファイル形式にして再度開くと

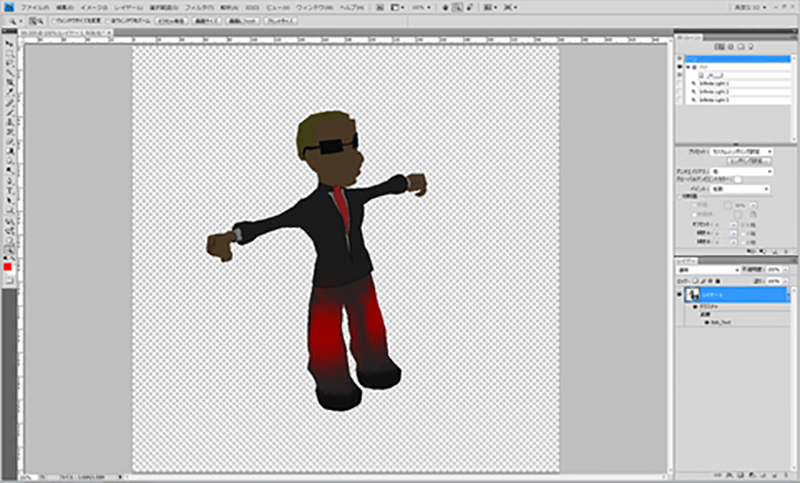
きれいにテクスチャあり状態で、開きました。
レイヤパレットの「テクスチャ名」をダブルクリックすると、
別ウインドでテクスチャが表示されます。
このテクスチャに書き込んで、「上書き保存」すると3dオブジェクトの
ほうにも反映されます。(保存しないとダメらしい)
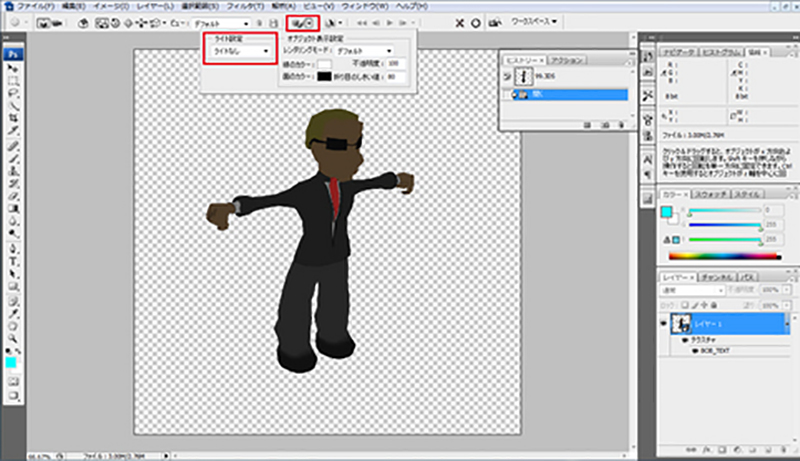
レイヤのサムネイルをダブルクリックすると「3d編集モード」に
移行します。
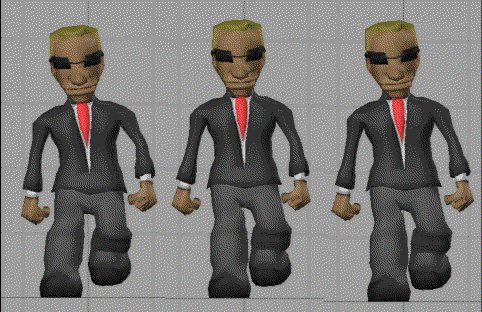
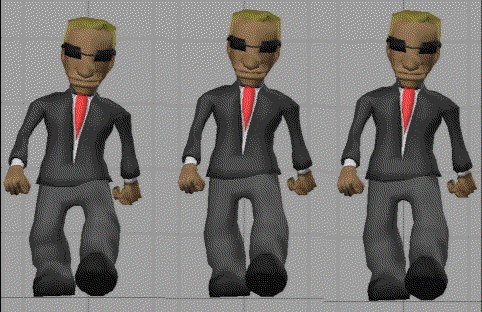
この状態では「3dオブジェクト」を回転させたり、
移動したりすることができます。
「3d編集モード」から抜けないとテクスチャを
描いたりできないのが難点です。

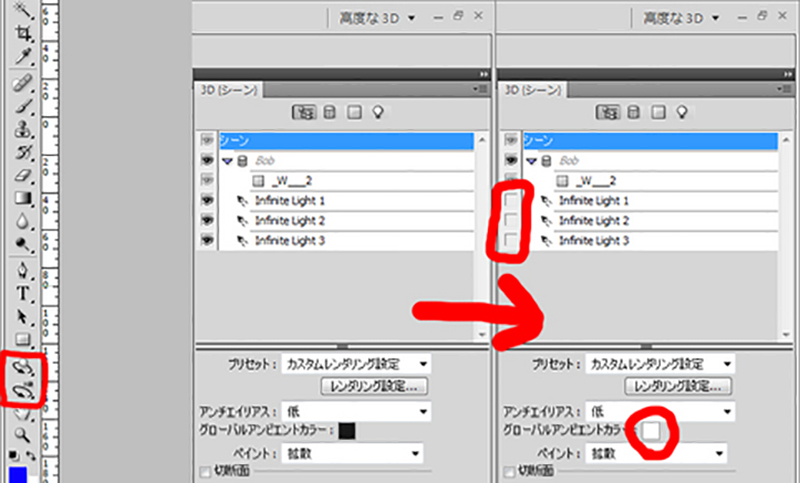
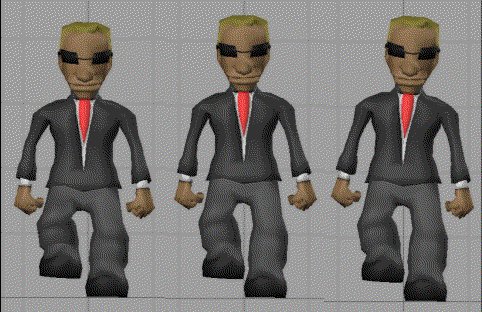
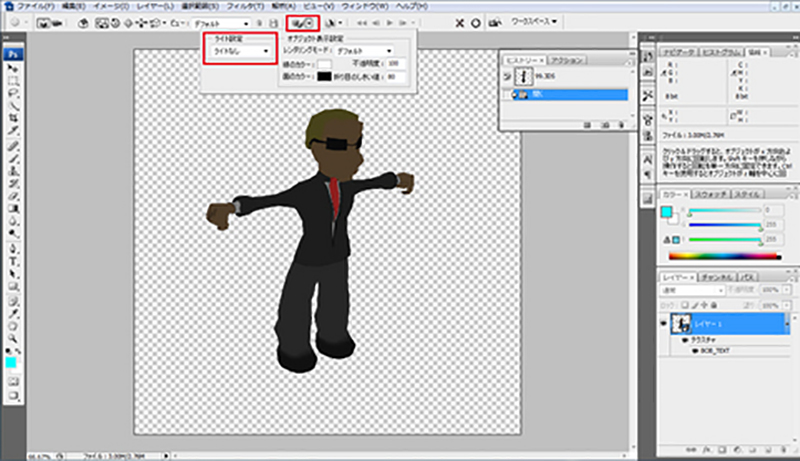
「3d編集モード」の中にライトの設定がありますので、
「ライトなし」にするとテクスチャのみが表示されることになります。
PhotoShop内で確認と描画ができるので、
便利ですがOpenGLに依存するので
グラボもそれなりに重要になりますね。