Unrealやunityでも使え、映画「アバター」でも採用されたりと定番の植物生成ソフトである「SpeedTree」を触ってみました。
スタンドアローン版ですが使えるようになればUnrealやUnityでも使えるかもです。
参考にしたのはyoutubeの「SpeedTree Middleware」にある「Modeler Tutorials」の動画を見ながら操作したのですが、
バージョンが6のビデオなためバージョン7ではメニューの位置が異なるので、備忘録です。
https://www.youtube.com/playlist?list=PL0CAA8FD10C800614

まずはFile > new
で新しいファイルを作成します。
右クリックで出てくるメニューから
Add geometry > Trunks > Standard
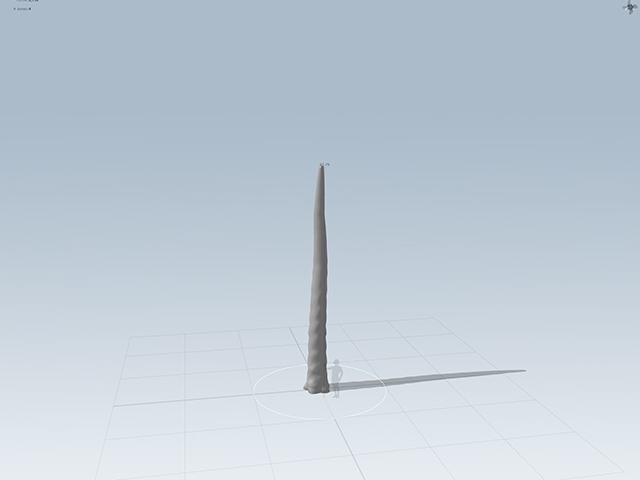
木の幹(Trunk)の部分は出来上がりました。

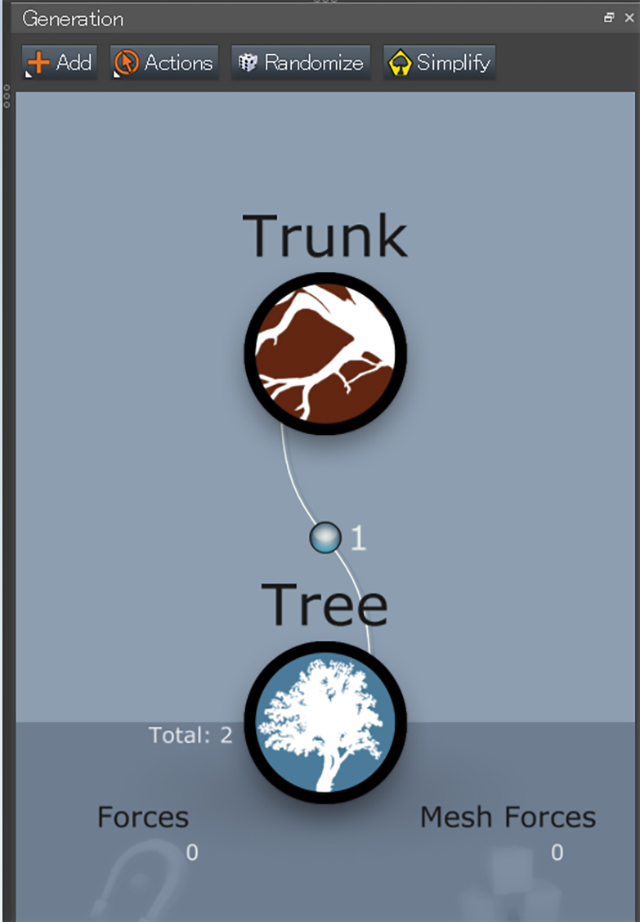
右下の「Generation」のウィンドには「Tree」から「Trunk」繋がっているのがわかります。

「Trunk」を選択して
Add geometry > Branches > Standard
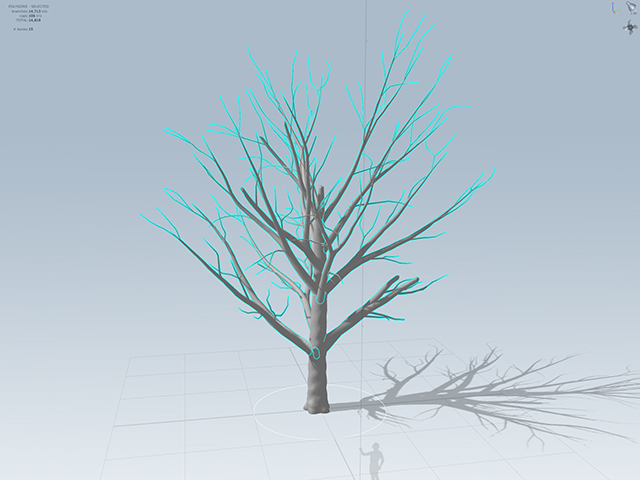
木の幹から大きな枝が出来て、さらに小さな枝が出来ました。

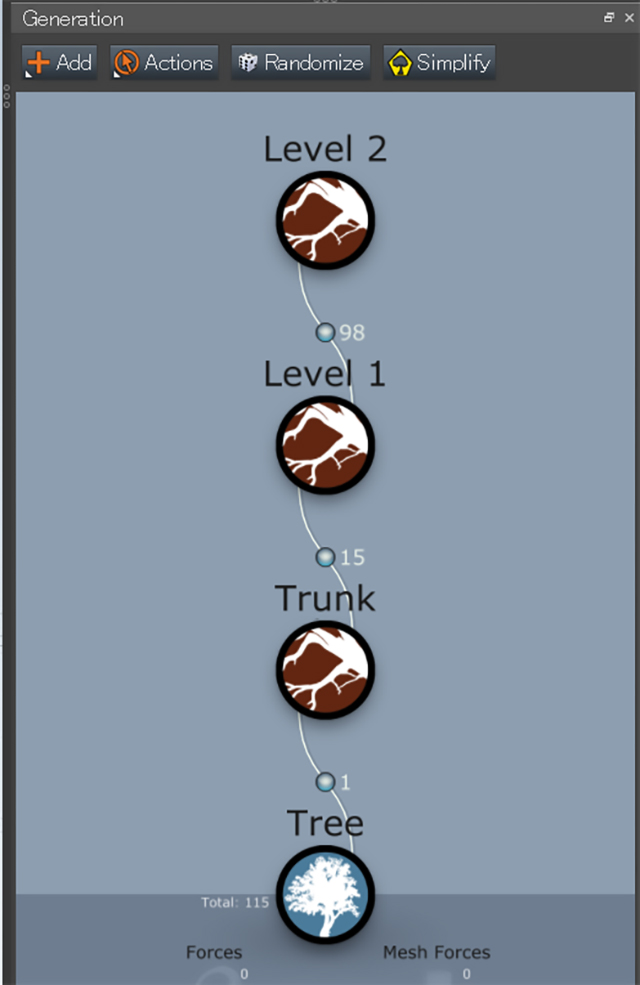
「Generation」のウィンドには「Tree」から「Trunk」へさらに「Level1」と「Level2」が繋がりました。
これが大枝と小枝になります。

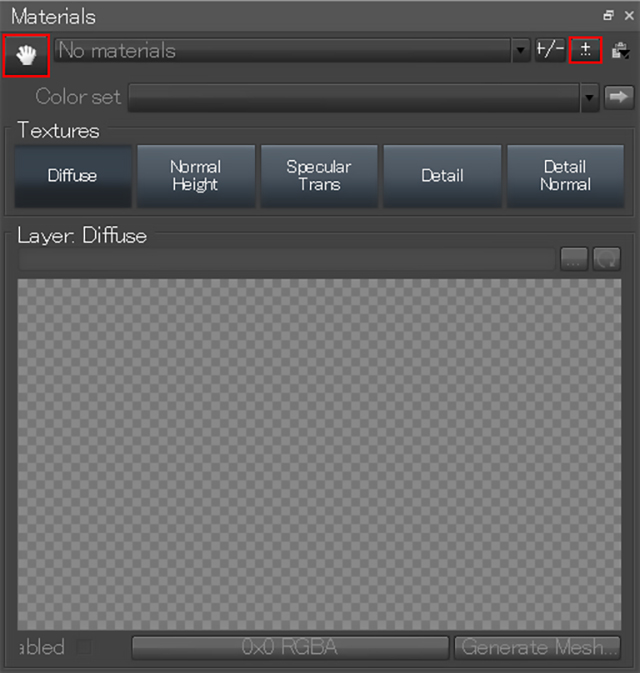
「Materials」をクリックして右上のウインドを「Materials」にします。
「+」を押してテクスチャを選びます。
「samples」フォルダ内にある「Textures」フォルダから「BroadleafBark.tga」を選びます。
「Materials」ウインドの左上にある「手のひら」ボタンをドラッグして木の幹にドラッグすると、
読み込まれたテクスチャを木の幹に適用することが出来ます。

基本操作は左マウスボタンで視点を回転させることができ、
ホィールでカメラのドリー、Alt+左マウスで視点移動ができます。
木の幹の先端をみると、テクスチャが張れていません。

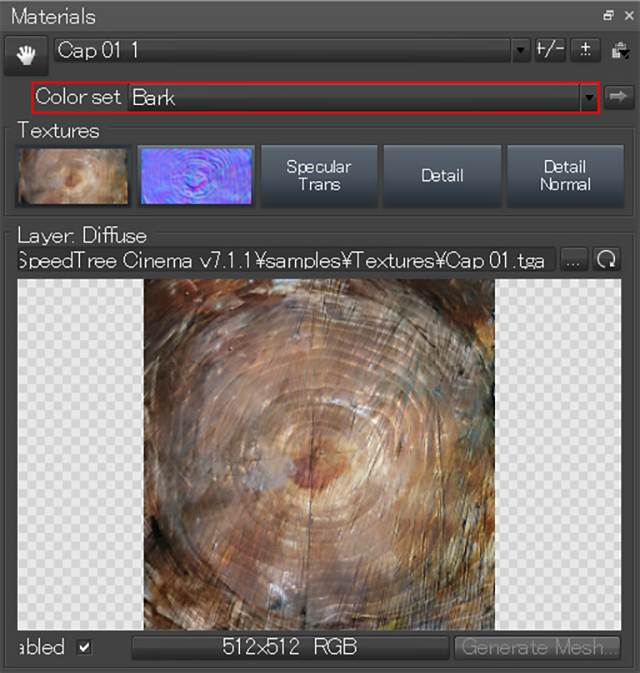
「Materials」ウインドの中にある「Color set」をプルダウンで「Bark」に切り替えて
先ほどと同じように「+」でテクスチャを読み込みます。
「samples」フォルダ内にある「Textures」フォルダから「Cap_01.tga」を選びます。

「手のひら」ボタンをドラッグして木の幹の先端にドラッグすると、読み込まれたテクスチャを木の幹の先端に適用することが出来ます。

「Generation」のウィンドで小枝である「Level2」を選択して、
Add geometry > Leaves> Camera Facing > Standard
葉っぱ用の板ポリゴンが作成されました。

「Materials」ウインドの中にある「Color set」をプルダウンで「Leaves」に切り替えて「+」でテクスチャを読み込みます。
「samples」フォルダ内にある「Textures」フォルダから「SampleLeaves_1.tga」を選びます。
「手のひら」ボタンをドラッグして葉っぱ用のポリゴン板にドラッグすると、読み込まれたテクスチャを葉っぱ用のポリゴン板に適用することが出来ます。

板ポリの形を変えて立体感を出します。
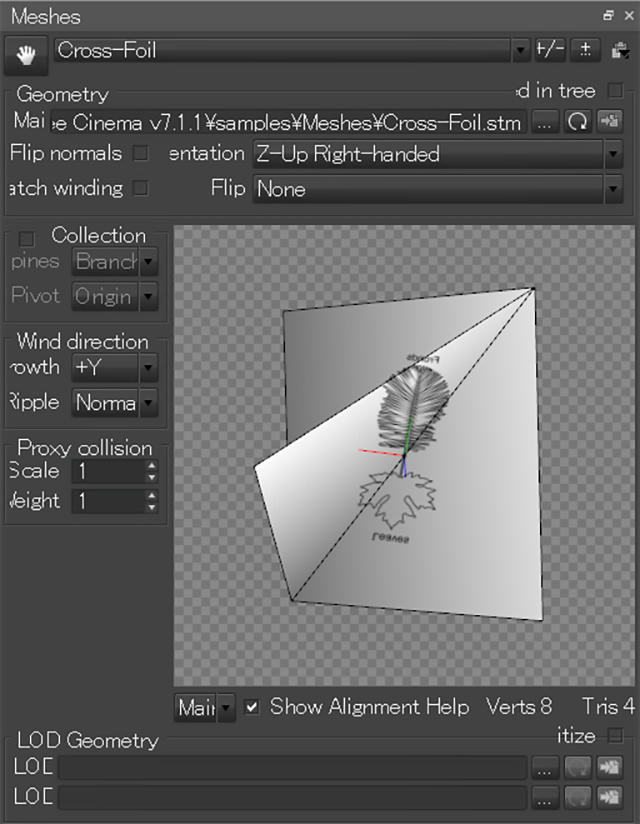
「Meshes」ををクリックして右上のウインドを「Meshes」にします。
「+」で形のベースのファイルを読み込みます。
「samples」フォルダ内にある「Meshes」フォルダから「Cross-Foil.stm」を選びます。

「手のひら」ボタンをドラッグして葉っぱ用のポリゴン板にドラッグすると、
読み込まれた形に葉っぱ用のポリゴン板が変形して立体感を出すことが出来ます。

