先週から、授業がスタートしましてますます忙しくなり更新が
滞っています。
いくつかあった質問の中で、一番多かったのが、
モーションカーブについてでした。
今回はそのお話。
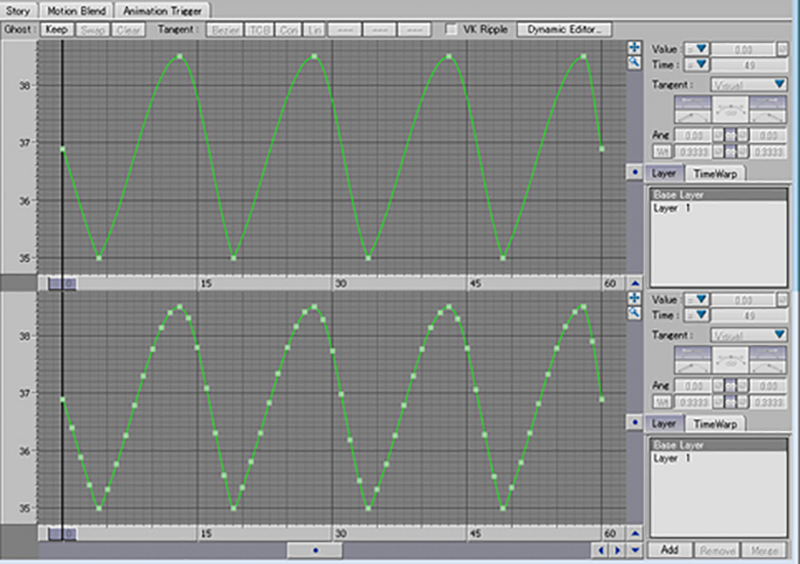
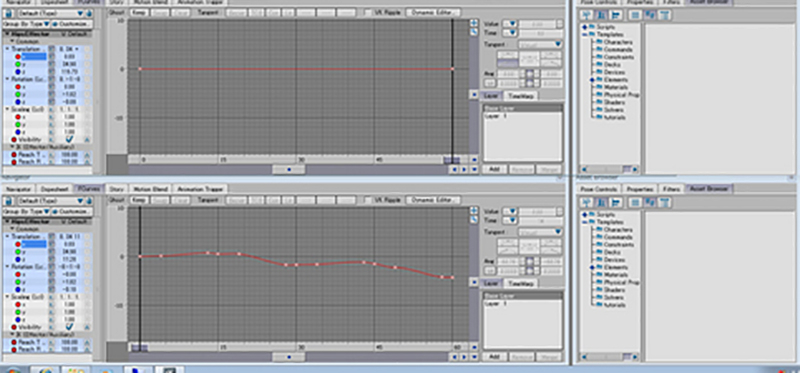
モーションの推移をグラフにしたものを、
ファンクションカーブ(Fカーブ)やモーションカーブなどと
ソフトによって呼び方が違いますがあります。
上の図はある動きの高さの部分をカーブで表示しています。
これを見ただけでどんな動きになるか?想像できますか?
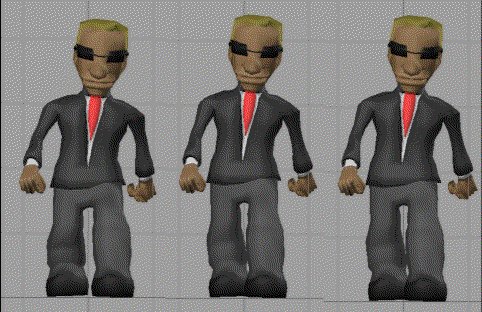
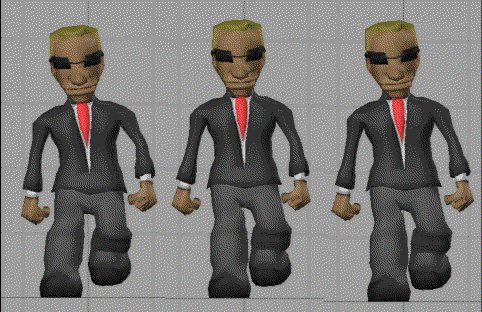
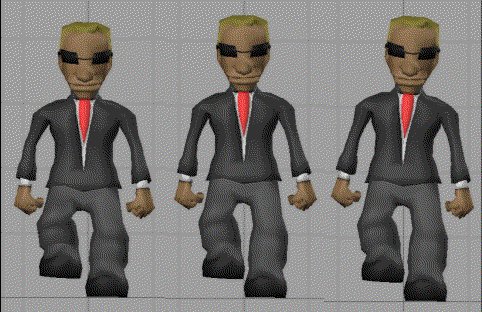
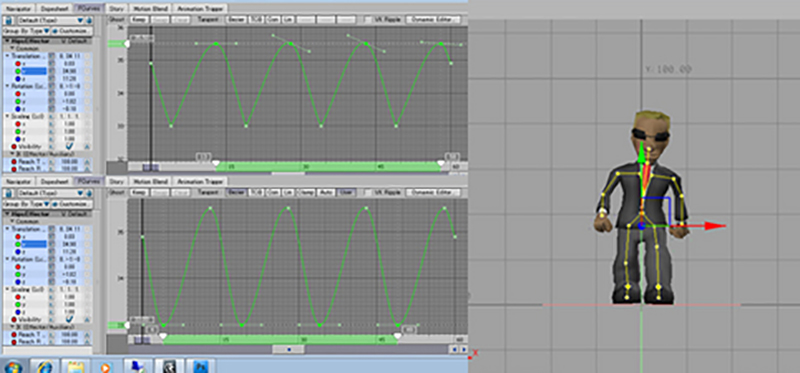
高さなのでわかりやすいですが、横にも奥にもどう移動するのか?
訓練すると想像できるようになります…..たぶんw
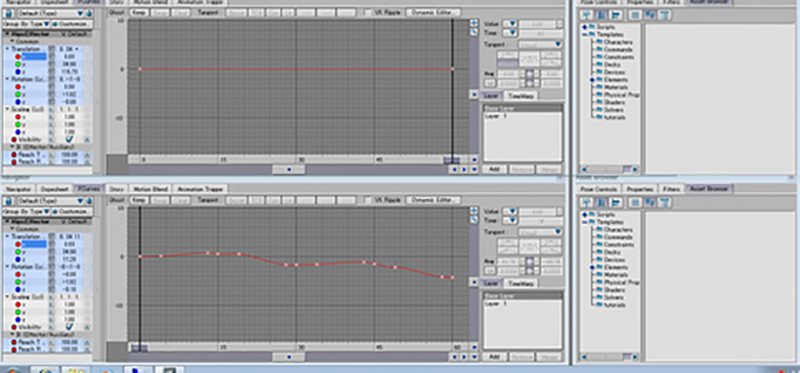
それをなるべく少ないキーフレームで再現すると、
滑らかな動きがつくれます。
上の図も同じカーブを描いていますが、キーの数が違います。
キーが少なければ滑らかになりますし、修正も楽にできます。
でも、少なくて滑らかなカーブがいいモーションではないのですよ。