
スケルトンによる変形はジョイントからの距離に比例し、
その変形の程度をMayaではスキンウェイトと呼ぶ。
スキンウェイトはポリゴンでは頂点、
NURBSではCVに割り当てられている。
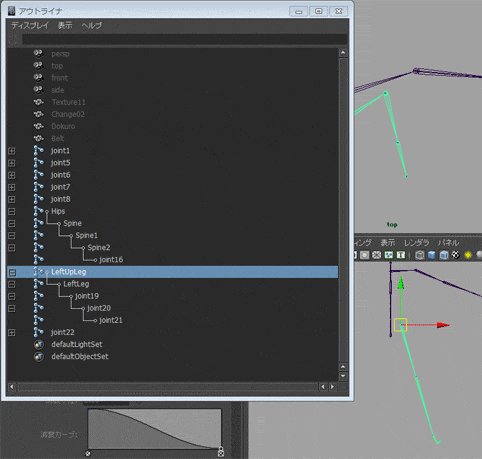
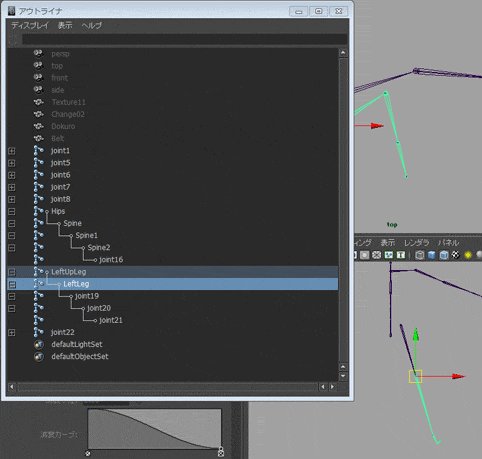
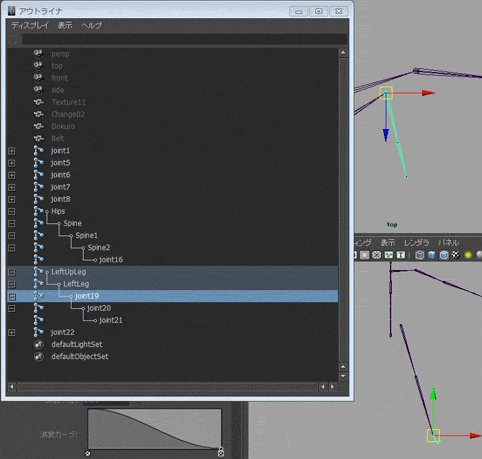
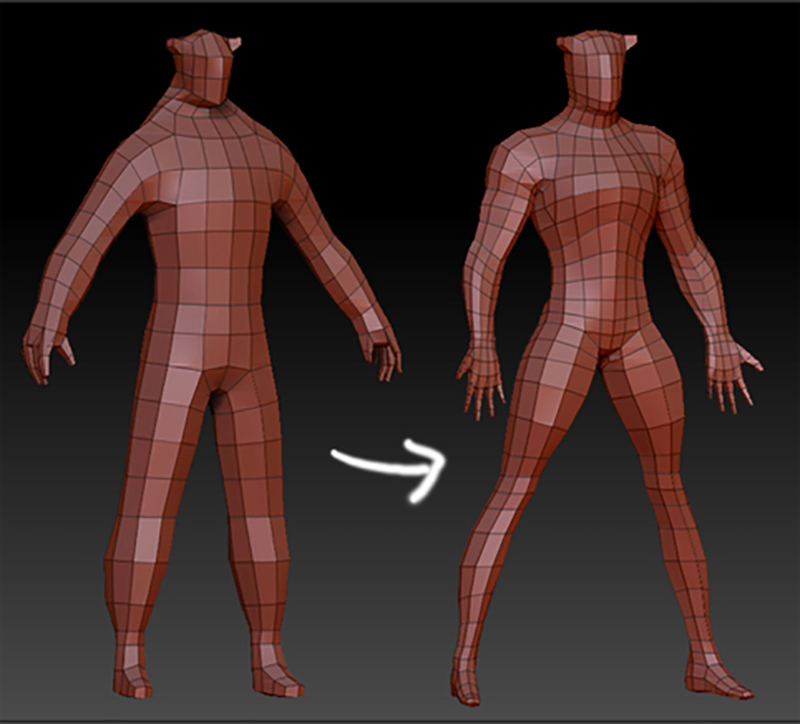
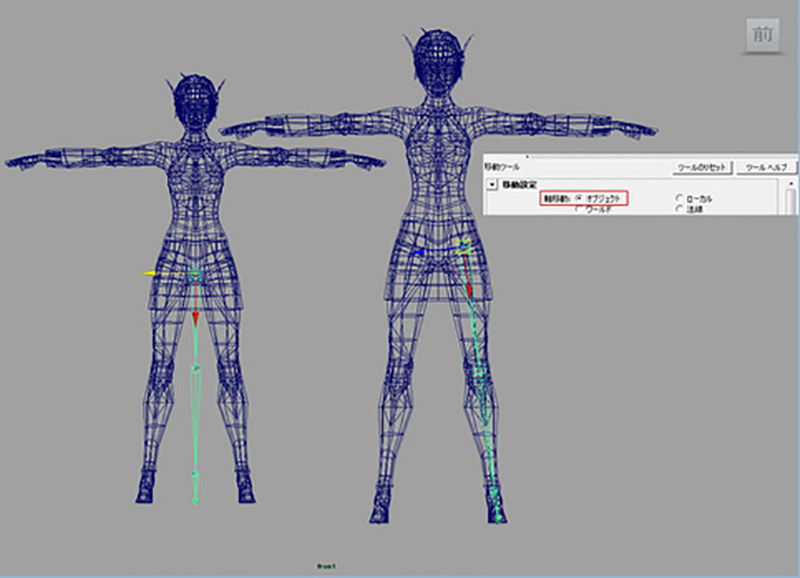
まずは、変形の確認のためにアニメーションをつける。
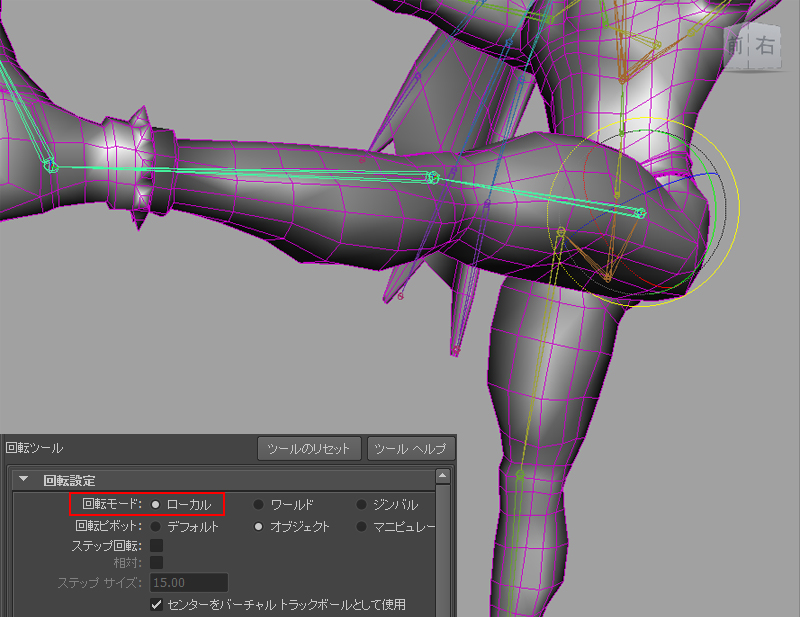
ジョイントを選択して回転させ「s」でキーを設定する。
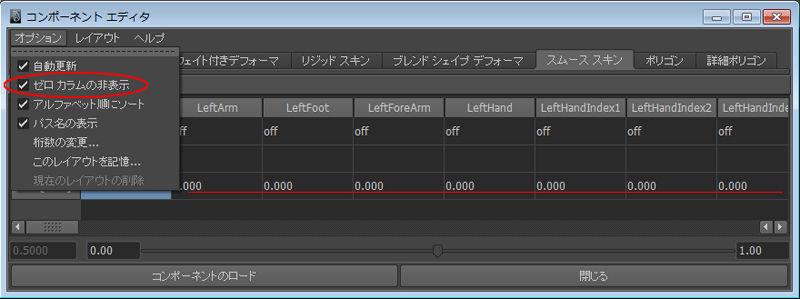
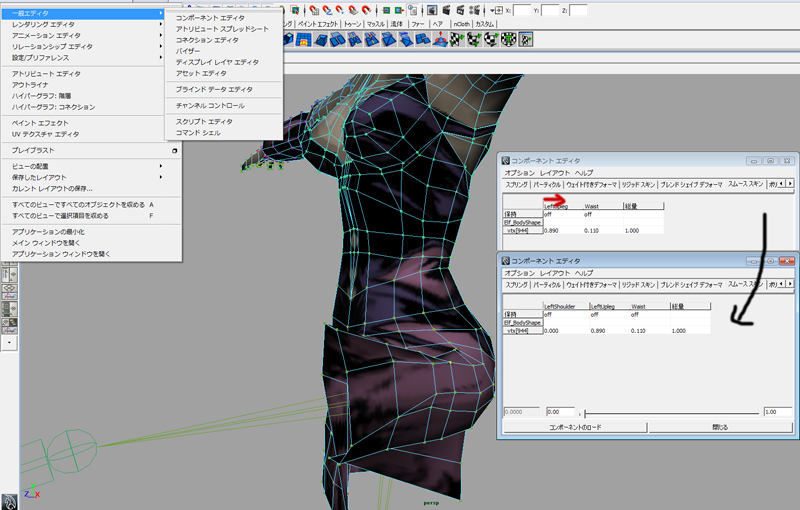
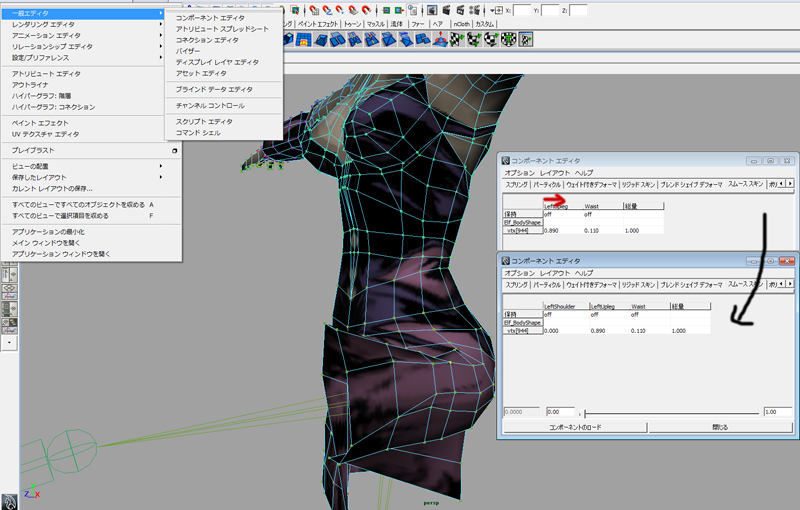
変形の思わしくない頂点を選択し、
ウインド>一般エディタ>コンポーネントエディタの「スムーススキン」の
タブを選択すると選択した頂点のウエイト情報が出る。
ウエイト情報とは頂点がどのスケルトン(ジョイント)にどれぐらいの
割合で変形するのか?数値で表したもので、
最大値は1(100%)数値入力して変更していく。

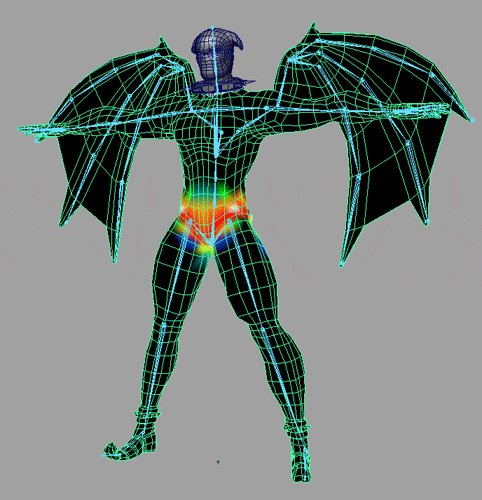
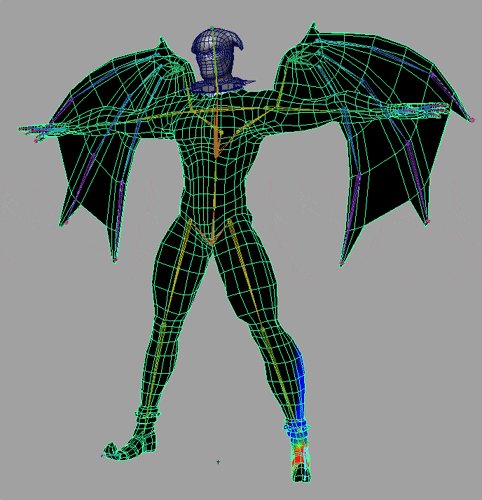
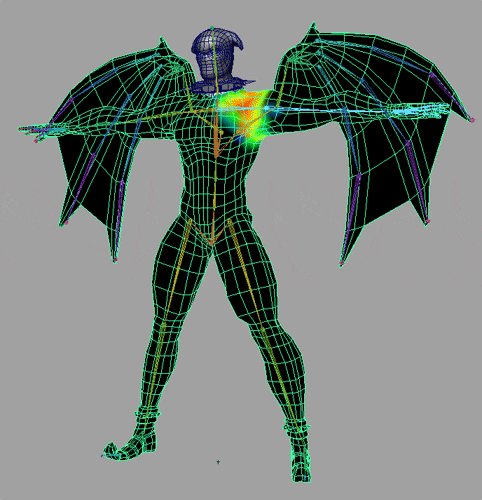
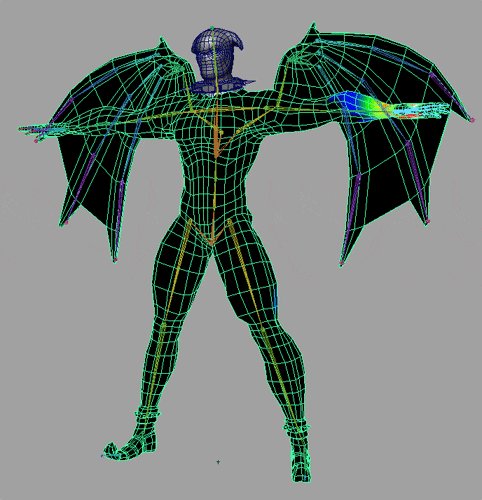
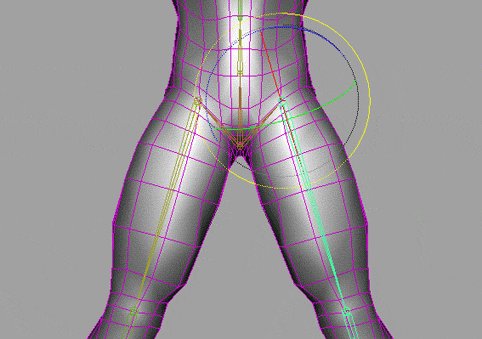
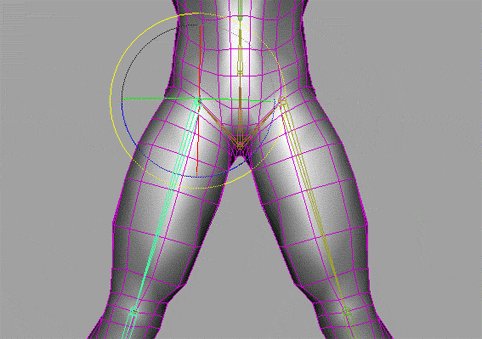
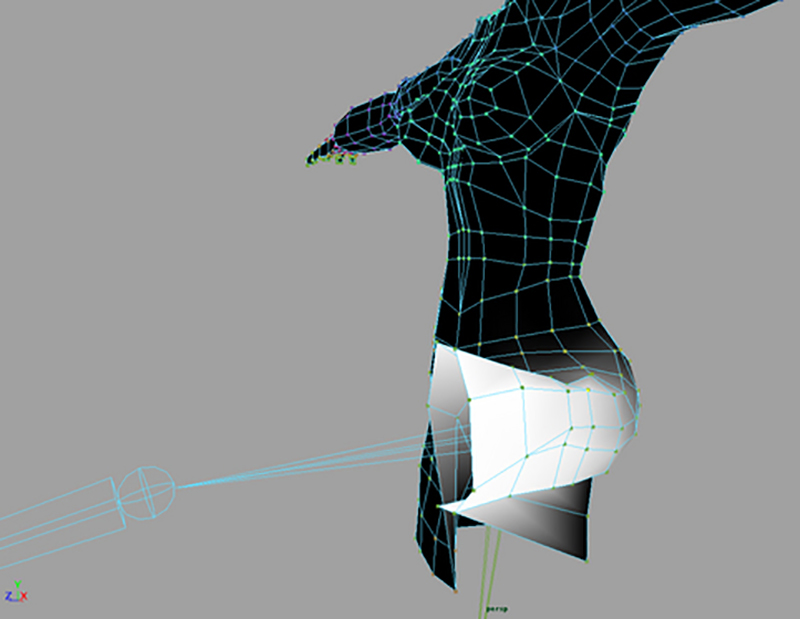
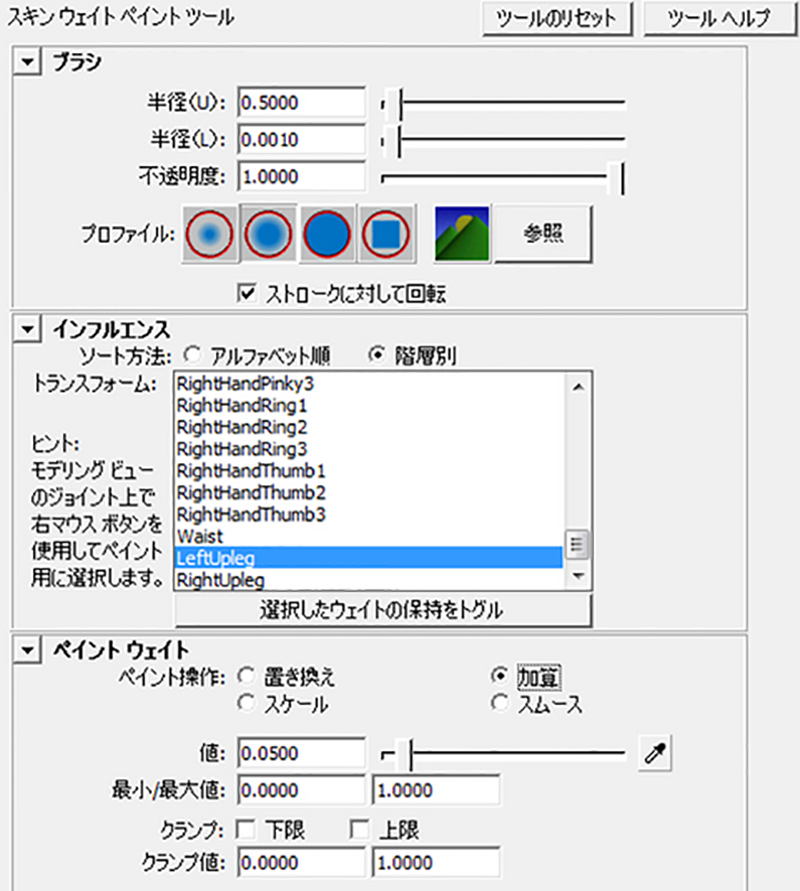
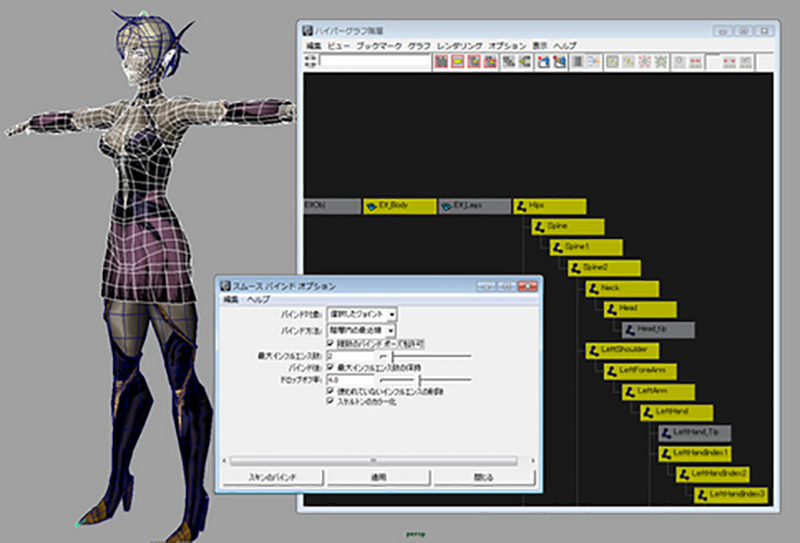
スキン > スムース スキンの編集 > スキン ウェイト ペイント ツール
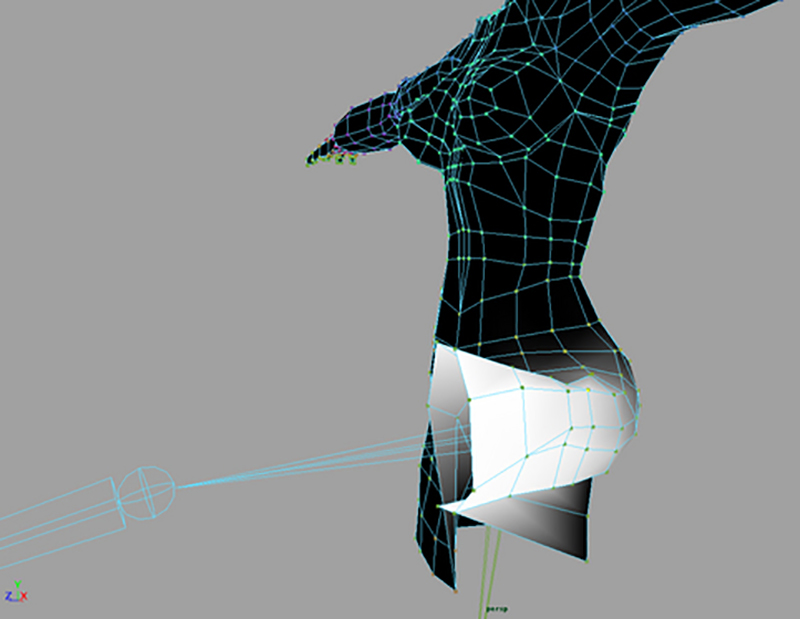
を実行すると、上図のように選ばれたオブジェクトがモノクロ表示に
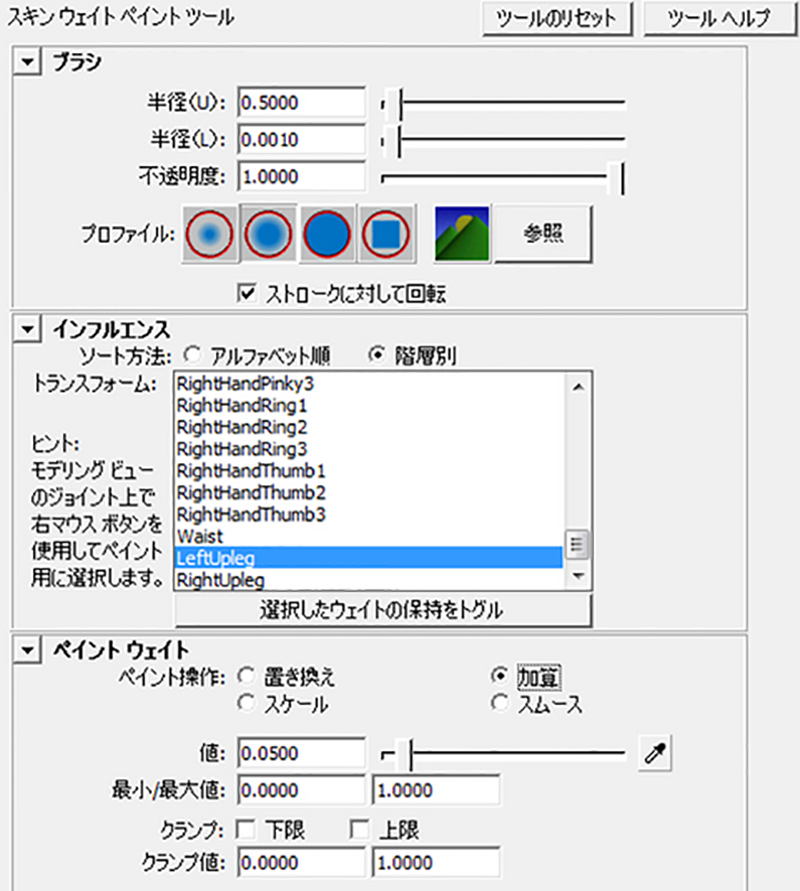
変り、スキン ウェイト ペイント ツール 内の
「インフルエンスタブ」の「トランスフォーム」で選択されている
ジョイントの影響が強く受けている部分は白に近づいていく。

ブラシの半径を変更しジョイントを選択しながら、
「加算」で塗ってウエイトを変更していく。
頭など、一気に他のジョイントの影響を切りたければ「置き換え」に
変えて塗る。

ウエイトを保存したい場合は保存したいモデルを選択し、
仮のマテリアルに適用する。
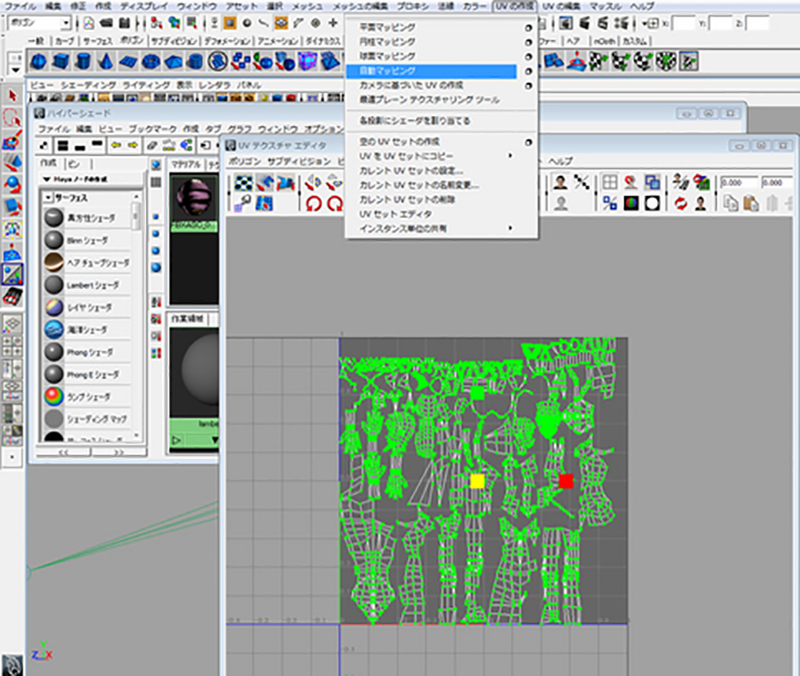
片側にきれいにUVをシンメトリーしている場合など、
UVが重複している場合は
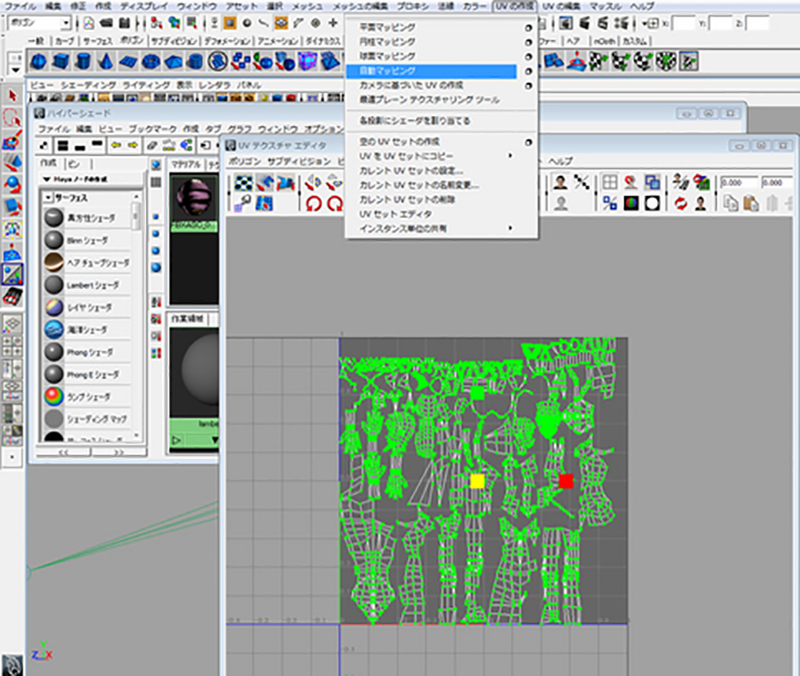
UVの編集>UVテクスチャエディタのポリゴン>空のUVセット作成で
新たなUVセットを作成して、UV作成自動マッピングでUVを作成し少し
縮小しておく(はみでるとダメな為)

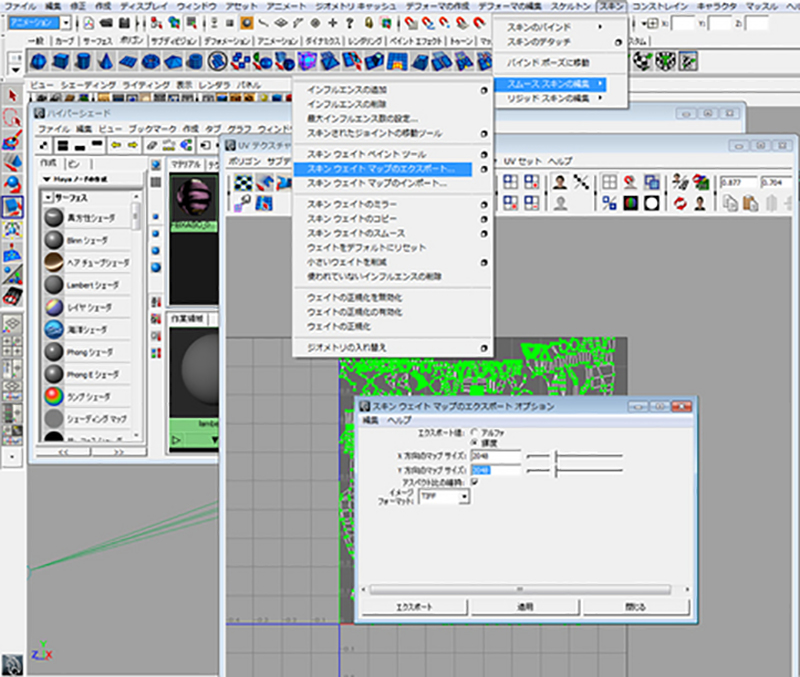
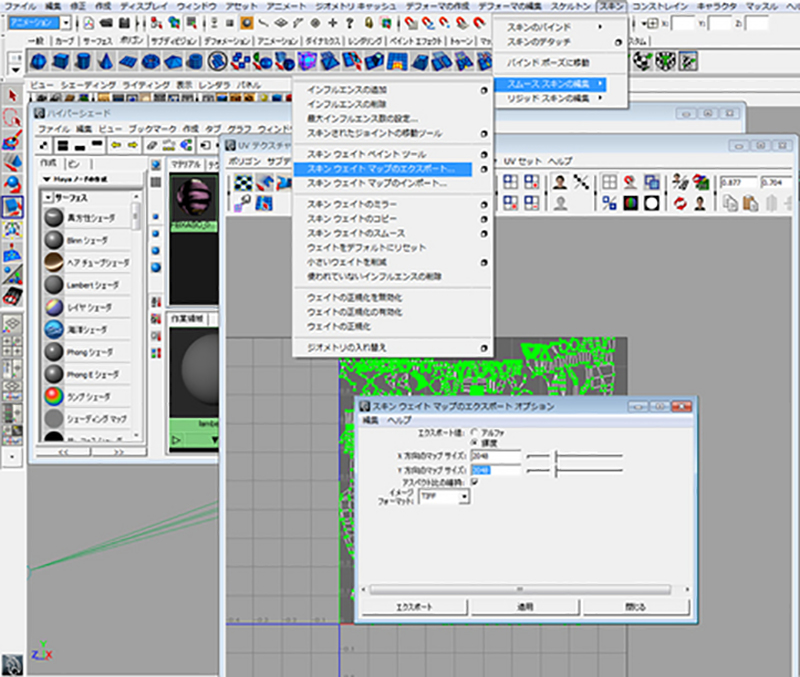
スキンスムース>スキンの編集>スキンウエイトマップのエクスポートの
オプションでマップサイズを高めに設定して適用する。
スキンマップのインポートで読み込むことができる。
ウエイトの情報をUVのマップに書き込むというユニークな考え方で、
UVが違うとおそらく無理だと思われるw